Aktuelle Wetterdaten mit der Google XML API auf der eigenen Webseite

Auf der Suche nach kostenlosen XML-Wetterdaten und einer Wetter API, Wetter XML? Wetterdaten und Wettervorhersage auf einer Webseite anzeigen? Aktuelle Wetterinformationen als XML-Feed können bei
– google.de
– weather.com
– yahoo.com
abgerufen werden.
Mit den per XML-Schnittstelle abgerufenen Daten können Widgets und Grafiken auf der eigenen Webseite erstellt/gerendert werden.
Die Google Wetterdaten Google-API ist offiziell nicht dokumentiert, weather.com benötigt einen kostenfreien Account. Eine Beschreibung des XML-Schemas gibt’s hier.
*Update Dezember 2012*
weather.com hat seinen kostenfreien Service eingestellt. Für 25$ pro Jahr kann der XOAP-Service weiterhin genutzt werden, weitere Informationen hierzu: http://www.weather.com/services/weathergold.html
Hinweis: Die Nutzung der google-API geschieht in eigener Verantwortung, offizielle „terms of use“ der nicht dokumentierten Schnittstelle gibt es nicht. Alternativ kann die Yahoo-API eingesetzt werden, die zumindest den Einsatz für Privatpersonen klar regelt.
Die Wetterdaten können in php sehr einfach aus der XML-API der Request-Antwort in PHP-arrays ausgelesen und auf der eigenen Webseite weiterverwendet werden.
Die Basis-URL lautet: http://www.google.com/ig/api?weather=
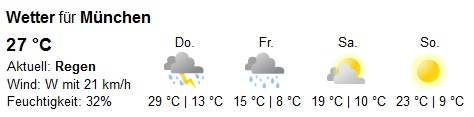
Die oben dargestellte Grafik mit einer Wettervorhersage aus Wetterdaten der XML-Schnittstelle der Wetter-APIs von google.com und weather.com kann mit folgendem php-code erzeugt werden (Fehlerhandling, Objektorientierung noch ausstehend):
[php]//Quell-URL der XML-API, hier google.com
$url2="http://www.google.com/ig/api?weather=muenchen&hl=de";
//Anstelle einer Stadt bzw. einer PLZ kann auch kommagetrennt
//Längen- und Breitengrad eines Ortes angegeben werden,
//z.B. http://www.google.de/ig/api?weather=,,,48187575,11513672&hl=de
//für München
//Seichern der XML-Daten
$site2 = file_get_contents($url2);
//Erstellung array aus XML-Daten
$xml3 = new SimpleXMLElement($site2);
//Auslesen der einzelnen XML-Felder
//für die nächsten drei Tage
$stadt_1 = $xml3->weather->forecast_information->city[data];
$himmel_1 = $xml3->weather->current_conditions->condition[data];
$temperatur_1 = $xml3->weather->current_conditions->temp_c[data];
$icon_1 = $xml3->weather->current_conditions->icon[data];
$wind_1 = $xml3->weather->current_conditions->wind_condition[data];
$feucht_1 = $xml3->weather->current_conditions->humidity[data];
$icon_12 = $xml3->weather->forecast_conditions[1]->icon[data];
$day_12 = $xml3->weather->forecast_conditions[1]->day_of_week[data];
$l_12 = $xml3->weather->forecast_conditions[1]->low[data];
$h_12 = $xml3->weather->forecast_conditions[1]->high[data];
$icon_13 = $xml3->weather->forecast_conditions[2]->icon[data];
$day_13 = $xml3->weather->forecast_conditions[2]->day_of_week[data];
$l_13 = $xml3->weather->forecast_conditions[2]->low[data];
$h_13 = $xml3->weather->forecast_conditions[2]->high[data];
$icon_14 = $xml3->weather->forecast_conditions[3]->icon[data];
$day_14 = $xml3->weather->forecast_conditions[3]->day_of_week[data];
$l_14 = $xml3->weather->forecast_conditions[3]->low[data];
$h_14 = $xml3->weather->forecast_conditions[3]->high[data];
//Erstellung der Wetter-Icons aus den Original-Bildern
$icon_pic_1 = ImageCreateFromGIF("http://www.google.de".$icon_1);
$icon_pic_12 = ImageCreateFromGIF("http://www.google.de".$icon_12);
$icon_pic_13 = ImageCreateFromGIF("http://www.google.de".$icon_13);
$icon_pic_14 = ImageCreateFromGIF("http://www.google.de".$icon_14);
//Auslesen der XML-Wetterdaten von weather.com
//Bitte beachten: Eine kostenfreie Anmeldung ist für die Nutzung
//der XML-Schnittstelle von weather.com notwendig
$url3="http://xoap.weather.com/weather/local/GMXX0087?cc=*&dayf=5&link=xoap∏=xoap&par=#########&key=######&unit=m";
$site3 = file_get_contents($url3);
$xml3 = new SimpleXMLElement($site3);
$sunrise = $xml3->loc->sunr;
$sunset = $xml3->loc->suns;
$temperatur_2= $xml3->cc->tmp;
$temp_gef_2 = $xml3->cc->flik;
$uv_2 = $xml3->cc->uv->i." (".$xml3->cc->uv->t.")";
$bar_2 = $xml3->cc->bar->r;
$bar_state_2 = $xml3->cc->bar->d;
$sicht_2 = $xml3->cc->vis;
$icon_2 = $xml3->cc->icon;
$wind_2 = $xml3->cc->wind->s;
$windtext_2 = $xml3->cc->wind->t;
$windgrad_2 = $xml3->cc->wind->d;
$feucht_2 = $xml3->cc->hmid;
$icon_22 = $xml3->dayf->day[1]->part->icon;
$icon_23 = $xml3->dayf->day[2]->part->icon;
$icon_24 = $xml3->dayf->day[3]->part->icon;
$icon_pic_2 = ImageCreateFromJPEG("http://image.weather.com/web/common/intlwxicons/52/".$icon_2.".jpg");
$icon_pic_22 = ImageCreateFromJPEG("http://image.weather.com/web/common/intlwxicons/52/".$icon_22.".jpg");
$icon_pic_23 = ImageCreateFromJPEG("http://image.weather.com/web/common/intlwxicons/52/".$icon_23.".jpg");
$icon_pic_24 = ImageCreateFromJPEG("http://image.weather.com/web/common/intlwxicons/52/".$icon_24.".jpg");
$l_22 = $xml3->dayf->day[1]->low;
$h_22 = $xml3->dayf->day[1]->hi;
$l_23 = $xml3->dayf->day[2]->low;
$h_23 = $xml3->dayf->day[2]->hi;
$l_24 = $xml3->dayf->day[3]->low;
$h_24 = $xml3->dayf->day[3]->hi;
//Erzeugung neue Grafik, in die die ausgelesenen Wetter-Daten der
//XML-API gerendert werden
$new_cam = imagecreatetruecolor(140,201);
$background_color = ImageColorAllocate ($new_cam, 255, 255, 255);
imagefilledrectangle($new_cam,0,0,140,201,$background_color);
imagecopyresized($new_cam,$icon_pic_1,5,115,0,0,30,30,40,40);
imagecopyresized($new_cam,$icon_pic_12,38,115,0,0,30,30,40,40); imagecopyresized($new_cam,$icon_pic_13,71,115,0,0,30,30,40,40); imagecopyresized($new_cam,$icon_pic_14,104,115,0,0,30,30,40,40);
//weather.com
imagecopyresized($new_cam,$icon_pic_2,5,160,0,0,30,30,52,52);
imagecopyresized($new_cam,$icon_pic_22,38,160,0,0,30,30,52,52);
imagecopyresized($new_cam,$icon_pic_23,71,160,0,0,30,30,52,52);
imagecopyresized($new_cam,$icon_pic_24,104,160,0,0,30,30,52,52);
$textcolor = imagecolorallocate($new_cam, 0, 0, 0);
imagestring($new_cam, 2, 5, 2, date("d.m.Y H:i"), $textcolor);
imagestring($new_cam, 2, 5, 12, $stadt_1, $textcolor);
imagestring($new_cam, 2, 5, 22, $datum_1, $textcolor);
imagestring($new_cam, 2, 5, 32, $temperatur_2." C, gef.: ".$temp_gef_2." C", $textcolor);
imagestring($new_cam, 2, 5, 42, $wind_2." km/h ".$windtext_2."(".$windgrad_2.")", $textcolor);
imagestring($new_cam, 2, 5, 52, "Sicht: ".$sicht_2." km", $textcolor);
imagestring($new_cam, 2, 5, 62, "Himmel: ".$himmel_1, $textcolor);
imagestring($new_cam, 2, 5, 72, "Luftfeuchte: ".$feucht_2."%", $textcolor);
imagestring($new_cam, 2, 5, 82, $bar_2." hPa (".$bar_state_2.")", $textcolor);
imagestring($new_cam, 2, 5, 92, "UV: ".$uv_2, $textcolor);
//Daten von heute rendern
imagestring($new_cam, 1, 8, 105, "Heute", $textcolor);
imagestring($new_cam, 1, 8, 147, $temperatur_1, $textcolor);
imagestring($new_cam, 1, 8, 192, $temperatur_2, $textcolor);
//Daten von heute + 1 rendern
imagestring($new_cam, 1, 49, 105, $day_12, $textcolor);
imagestring($new_cam, 1, 41, 147, $l_12."/".$h_12, $textcolor);
imagestring($new_cam, 1, 41, 192, $l_22."/".$h_22, $textcolor);
//Daten von heute + 2 rendern
imagestring($new_cam, 1, 80, 105, $day_13, $textcolor);
imagestring($new_cam, 1, 75, 147, $l_13."/".$h_13, $textcolor);
imagestring($new_cam, 1, 75, 192, $l_23."/".$h_23, $textcolor);
//Daten von heute + 3 rendern
imagestring($new_cam, 1, 113, 105, $day_14, $textcolor);
imagestring($new_cam, 1, 108, 147, $l_14."/".$h_14, $textcolor);
imagestring($new_cam, 1, 108, 192, $l_24."/".$h_24, $textcolor);
//Beschriftung setzen
imagestring($new_cam, 2, 535, 1010, "google-Info", $textcolor);
imagestring($new_cam, 2, 535, 1068, "weather.com", $textcolor);
imagestring($new_cam, 2, 535, 1090, $debug, $textcolor);
//Dateiname setzen
$filename = "weather.jpg";
//Datei erstellen und Speicher löschen
imagejpeg($new_cam,$filename,90);
imagedestroy($new_cam);[/php]
UPDATE Mai 2011: Offensichtlich gibt es eine neue Version der Wetter-Icons, sucht man nach dem Wetter werden diese bereits im Suchergebnis ausgespielt:

Alle derzeit vorhandenen Wetter-Icons:





















Tolle, kleine und einfache Zusammenfassung der notwendigen Infos! Der Quelltext ist zwar wenig kommentiert ;-), aber da steckt wirklich alles drin, um gleich loslegen zu können. Schön, dass php so easy mit XML und den Wetterdaten bzw. APIs umgehen kann.
Miriam
Funktioniert bei mir auch super, wenn das XML-Wetter jetzt noch mit dem richtigen Wetter immer stimmen würde! 🙂
CU
Andres
Danke für die Anleitung der XML-Schnittstelle der Wetterdaten, genau das habe ich für meine Wettervorhersage gesucht!
Grüße
Thomas
Tolle Wetter-Icons gibt’s auch hier: http://www.sxc.hu/browse.phtml?f=search&txt=weather+icon&w=1&x=0&y=0
cu, Miri
Find das auch ganz toll.
Nun meine Frage: Darf ich die Daten auf meiner Homepage darstellen?
Die Google-API ist offiziell nicht dokumentiert und es gibt keine seriöse Aussage über Nutzungsbedingungen. Die Nutzung der Schnittstelle steht in der Verantwortung eines jeden einzelnen. Ich empfehle alternativ die Schnittstelle von yahoo:
http://developer.yahoo.com/weather/#terms
„The feeds are provided free of charge for use by individuals and non-profit organizations for personal, non-commercial uses.“
Das Problem an der Yahoo-API, ist das, dass die Wetterdaten sich wohl nur auf den US-Amerikanischen Raum beziehen…
Schade.
Moinsen,
die Yahoo-API bezieht sich nicht nur auf den US-Amerikanischen Raum.
Unter http://weather.yahoo.com/ kann man auch einstellen für welchen Bereich man die Wetterabfrage haben möchte.
Für Deutschland z.B. http://weather.yahoo.com/Germany/GMXX/regional.html
Dort kann man dann seinen Wohnort raussuchen und aus der URL die ID rausziehen (z.B. GMXX3149 für Uplengen). Diese ID kann man dann im RSS-Feed http://weather.yahooapis.com/forecastrss?p=GMXX3149&u=c einsetzen (p= ID, u=c für Celsius), et voilá.
Viele Grüße,
Eddie
Hallo,
vielen Dank für diese wertvollen Tipps. Weiß jemand, wie/ob man Wetterdaten nach Geokoordinaten (Länge/Breite) erhalten kann?
Gruss
Jan
I6JUGi Excellent article, I will take note. Many thanks for the story!
Klasse Code, vielen Dank.
Tolle und einfache Beschreibung, so verstehen das auch Anfänger!
Mittlerweile ist ja auch im code ergänzt, dass das Wetter auch nach Längengrad und Breitengrad bestimmt werden kann, z.B.
http://www.google.de/ig/api?weather=,,,48187575,11513672&hl=de
Wichtig sind die drei ‚,,,‘ zu Beginn des Parameters, sowie keinerlei Trennzeichen beim eigentlichen Grad-Wert. Viel Spaß damit!
Danke für die einfache PHP-Beschreibung der Google Wetterdaten – damit ist es uns nun auch gelungen für unseren Vereins das Wetter auf der eigenen Seite darzustellen!
Sehr interessant, aber es steht immer noch die Frage im Raum, ob man es verwenden darf oder nicht. Meiner Meinung nach nicht, da bleiben nur die Alternativenn Wetter.com oder the weather.com die mich aber beide nicht gerade umahuen von den nutzungsbedingungen.
Bei wetter.com gibt es einen kostenpflichtigen Account wo man auf die Daten zugreifen kann. weather.com bietet nicht für alle Länder eine XML Schnittstelle.
Eine offene Frage bleibt weiterhin bestehen. Darf man die Google API nun für seine Webseite benutzen?
Schon der Einsatz von Google Adsense macht doch eine Webseite kommerziell…
Schöne API, hilfreiche Seite, drei Hinweise:
1. die Daten entsprechen nicht der Symbolisierung im Google-Maps-Wetter-Layer (vermutlich weden dort bereichweise aggregierte Werte dargestellt oder die Tile-Generierung hinkt den Wetterdaten hinterher)
2. Geo-Abfrage geht mit umgerechneten lat/lon-Werten („latitude_e6“ „longitude_e6“), Umrechnung der WGS84-Dezimalgrad in integer-Mikrograd, z. B.
$latitude_e6 = (int) ($latitude_wgs84 * 1e6);
3. die API liefert bei mir derzeit nur Werte für Deutschland/Belgien/Niederlande (nicht alle Länder getestet…), aber z. B. nicht für Frankreich, Lizenzgründe?
Bei mir kommt immer…
Warning: file_get_contents() [function.file-get-contents]: Filename cannot be empty in /homepages/21/d167179773/htdocs/wet.php on line 7
Fatal error: Uncaught exception ‚Exception‘ with message ‚String could not be parsed as XML‘ in /homepages/21/d167179773/htdocs/wet.php:9 Stack trace: #0 /homepages/21/d167179773/htdocs/wet.php(9): SimpleXMLElement->__construct(“) #1 {main} thrown in /homepages/21/d167179773/htdocs/wet.php on line 9
Ich habe beim Google-Wetter mittlerweile das Problem, dass die Anfragen von meiner Webseite per „503 Service Unavailable“ blockiert werden, da diese „zu oft“ stattgefunden hätten.
„Our systems have detected unusual traffic from your computer network. This page checks to see if it’s really you sending the requests, and not a robot.
This page appears when Google automatically detects requests coming from your computer network which appear to be in violation of the Terms of Service. The block will expire shortly after those requests stop. In the meantime, solving the above CAPTCHA will let you continue to use our services.“
Wurde mit meinem Testsystem bereits nach ein paar Aufrufen der Google API gesperrt und bekomme:
file_get_contents(http://www.google.de/ig/api?weather=Osnabrück) [function.file-get-contents]: failed to open stream: HTTP request failed! HTTP/1.0 503 Service Unavailable in …
Yahoo kommt nicht in Frage, weil mein Projekt kommerziell ist. Gibt es sonst keinerlei Möglichkeiten? Gerne auch gegen Backlink, aber solche „Fertig-Widgets“ wie das von wetter.com sind schrott, da keinerlei Anpassung möglich ist…
Die Weather API von Google ist nicht mehr erreichbar … der Dienst wurde wohl jetzt mit iGoogle abgeschalten.
Leider quittiert der Dienst aktuell jede Anfrage mit
„We’re sorry…
… but your computer or network may be sending automated queries. To protect our users, we can’t process your request right now.“
Vielleicht ändert sich dies ja noch, iGoogle soll auch erst im kommenden Jahr abgeschaltet werden!
Seit 16.August bekomme ich auch nur noch eine Fehlermeldung. Dass der der Service abgestellt wurde, habe ich vermutet, da ich diese Fehlermeldung überall (von unterschiedlichen Rechnern / IP Adressen) bekomme.
Ich hatte in der Vergangenheit in einem Blog-Post auch über die Möglichkeiten zur Erstellung von Wetterkarten und API´s berichtet.
Ein User hat mir von einer weiteren Alternative berichtet, die ich an dieser Stelle gerne teilen möchte:
http://http://om.yr.no/verdata/xml/
Es scheint auch in diesem Fall so, dass die Anzahl der requests beschränkt sind. Allerdings gibt es auf deren Seite ,soweit ich das überblicken kann, auch ein Skript, das in bestimmten Abständen die Vorhersagen auf den lokalen Webspace speicher und somit cached.
Google Wetter-API geht nicht mehr.
Man erhält ein:
Unsupported API
Vermutlich hängt das mit der baldigen Einstellung von iGoogle (google.com/ig) zusammen.
franc
Tormoxin 500mg Cod Next Day Delivery in Hartford feefkekddkdf
bmtl.com
Just desire to say your article is as amazing.
The clearness on your post is simply nice and i can think you’re a professional on this subject.
Fine with your permission allow me to grasp your feed
to stay up to date with approaching post. Thanks 1,000,000 and please keep up the gratifying work.
Gibt es bereits eine gute kostenlose Alternative?